
php写接口session实现app跳转网页保留用户信息
发布时间:2019-01-09
php写接口app端跳转网页用户信息如何获取,本文写一种使用session实现方式。
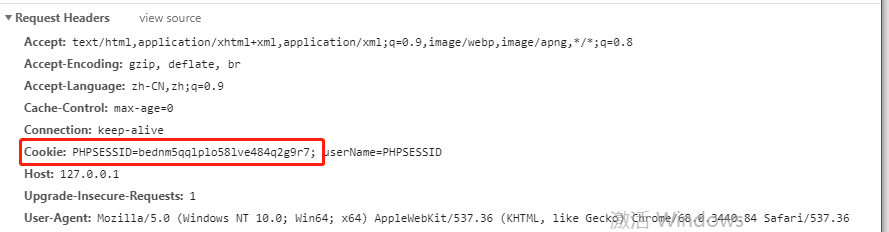
app端登录,后端返回session_id app跳转网页时携带session_id ,直接设置到herder头request请求中。如图:

由于接口域名和wab的域名不一致,所以需要后端设置herder头允许跨域请求:
$allow_origin = array(
'http://192.168.1.31:8888',
'http://192.168.1.22:8888'
);
if(in_array($origin, $allow_origin)){
header('Access-Control-Allow-Origin:'.$origin);
}
直接设置 header('Access-Control-Allow-Origin:'."*");也可以。
这样在wab端通过getCookie可以获取session_id ,wab端请求接口同理携带该参数就可以,(但是前端同学设置请求头Cookie不允许,报错这个字段是关键字不能被设置,只能在后台找原因了)
查看console输出 会发现一个问题:
“Access-Control-Allow-Headers 列表中不存在请求标头 XXXXXX”【IE】,
request header field xxxxxx is not allowed by Access-Control-Allow-Header【chrome】
在后端 设置 herder头 Access-Control-Allow-Headers 参数
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization, x-cookie, Cookie");
遇到这个问题 只有通过修改服务器端来完成,举例:需要设置 requesttype这么一个自定义头,那么 你需要在 服务端里面 将header('Access-Control-Allow-Headers:x-requested-with,content-type,requesttype'); 同学们自行体会吧 这种语法就是根据“,”分割 自己需要设置什么头,必须要在 服务端请求的响应头里面设置好,不然客户端永远永远提交不上去!
结果还是不行,前端设置不能设置request头转给你的Cookie!
只能想其他办法,前端在请求头中用一个x-cookie的参数来发送 PHPSESSID ,后台接受接口判断不为空设置session就ok了
if(isset($_SERVER['HTTP_X_COOKIE']) && !empty($_SERVER['HTTP_X_COOKIE'])){
session_id($_SERVER['HTTP_X_COOKIE']);
session_start();//开启session会话
}
这样就可以通过使用session来进行app和wab的通讯,还有很多办法,比如token之类的,session是最简单的办法
前端在访问接口时会发送一个OPTIONS请求。。。这是为啥?
1、获取服务器支持的HTTP请求方法;
2、用来检查服务器的性能。例如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
这就了解了,因为是跨域 所以会先发送一个 OPTIONS请求来验证后端是否支持这次请求,在后端做如下操作就可以:
if($_SERVER['REQUEST_METHOD'] == 'OPTIONS'){
$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '';
header('Access-Control-Allow-Credentials:true');
header('Access-Control-Allow-Headers', "content-type");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization, x-cookie, Cookie");
header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE,OPTIONS,PATCH');
exit();
}
热门文章
行业早报2019-01-15 nginx+php 开启PHP错误日志
nginx+php 开启PHP错误日志
行业早报2019-01-15 为什么你说了很多遍,对方还是不听? 2018-09-25
为什么你说了很多遍,对方还是不听? 2018-09-25
行业早报2019-01-15 【Ruby on Rails实战】3.1 宠物之家论坛管理系统介绍
【Ruby on Rails实战】3.1 宠物之家论坛管理系统介绍
行业早报2019-01-15 从凡人到筑基期的单片机学习之路
从凡人到筑基期的单片机学习之路
行业早报2019-01-15 jmeter单台大数量并发
jmeter单台大数量并发
行业早报2019-01-15 Go在Windows下开发环境搭建
Go在Windows下开发环境搭建
行业早报2019-01-15 ES-科普知识篇
ES-科普知识篇
行业早报2019-01-15 Hbase 之 由 Zookeeper Session Expired 引发的 HBASE 思考
Hbase 之 由 Zookeeper Session Expired 引发的 HBASE 思考
行业早报2019-01-15 谷歌大脑专家详解:深度学习可以促成哪些产品突破?
谷歌大脑专家详解:深度学习可以促成哪些产品突破?
行业早报2019-01-15 EventLoop
EventLoop
相关推荐
 实名认证
实名认证
 未实名
未实名


